Custom Product Pages with LemonStand and Shopify
August 17, 2015Most product pages have the same type of elements. The basics include photos, image zooming, price, options to select, and an add to cart button. Adding a personalization message is typically easy via a simple textarea field. Just about every eCommerce platform supports some variation of these options but most fall flat when you try and do something drastically different. In this post I talk about our experience at 320NY with building highly custom product pages with two of the best SaaS eCommerce platforms on the market, LemonStand and Shopify.
Theming Freedom
By far the most important aspect of creating custom product pages is complete control over the theme. This includes
- Total control of the html and css sent to the browser
- Template code that has conditional structures (if statements, for loops, etc)
- Requesting data from the server via Ajax (optional)
Other systems like Volusion and BigCommerce fail here. With Volusion there is very limited control over the theme code. BigCommerce allows you access to the entire theme but the template language does not have native conditionals. They have looping structures called panels but each one is built into the system for a specific object. You can’t just create your own array and loop over it.
LemonStand uses a very popular php template language called Twig while Shopify uses a Ruby template language called Liquid (which they created). Both platforms provide excellent support for conditionals, allow you full access to the theme code, and provide numerous other template code constructs.
Regarding Ajax requests, Shopify provides an Ajax API while LemonStand allows you to send back responses in various formats including application/json so you can construct you own.
Data for my Product
Another important aspect of custom product pages is the ability to expand your product with extra data. For various reasons you might need to store extra information on the product or in other objects like the customers or order items.
LemonStand supplies this through an excellent feature called custom fields while Shopify provides a data structure called meatafields. Metafields do extend more objects but I tend to prefer the use of the custom fields. The reason being is that custom fields are natively part of the LemonStand backend while metafields require you to use an external Shopify app or the API in order to interact with them*. Plus custom fields allow you to add data to order line items which can be a deal breaker for some custom products.
* You can technically edit metafields through a new bulk editing screen but this requires you to manually alter the url so it’s not friendly for end users.Did someone say Variants?
Extra data for products is great but we can’t overlook the core product structure itself. LemonStand and Shopify both have the concept of variants. Variants are great. The base product acts as a container that includes variations of itself called variants. Each variant is a unique type of product that can define its own sku, price, photo(s), plus other attributes. One caveat with Shopify is that the platform limits you to only 3 option sets (e.g. Color, Size, Logo) and 100 possible variants. This seems arbitrary and I’m unsure of why this design limitation exists. LemonStand does not impose this restriction. With that said, there are Shopify apps that do expand this but it’s not native.
Example #1- Stantt
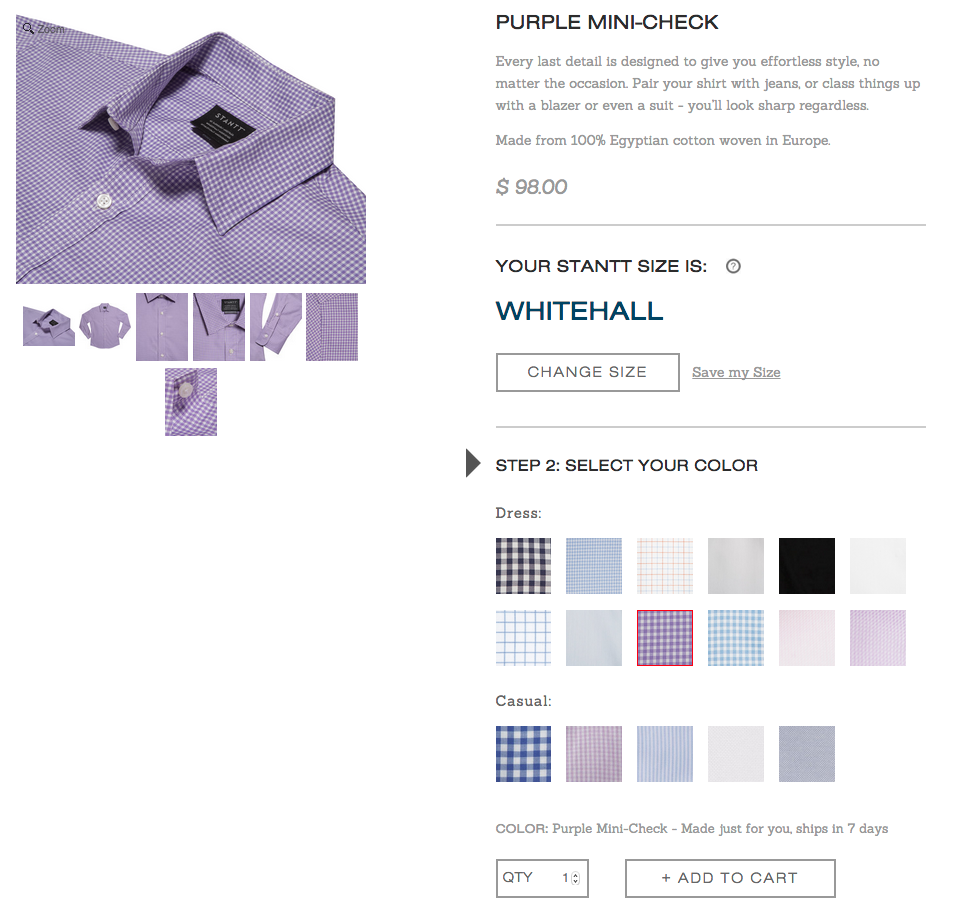
Enough talk, lets look at a real world example. First up is Stantt, a long term client with an amazing product. They sell high quality casual dress shirts but instead of a few sizes (S, M, L) they have 75! In order to find your size you need to enter three measurements, your waist, chest, and sleeve length. Once supplied we run the measurements through a sizing algorithm and return one of the 75 sizes that fits you best. The result is a great fit with a shirt that matches your body type.
In order to accomplish this interaction we built a custom product page on Shopify. Each shirt color is it’s own product with 75 different variants. On the page we loop through all of the shirts and spit out an identical section of html code that is the main body of the page. We utilized the Angular JS framework to manage which shirt section is shown by using of a url based routing system. Notice how the url changes as you click on the color swatches. The page is actually changing right in front of you.

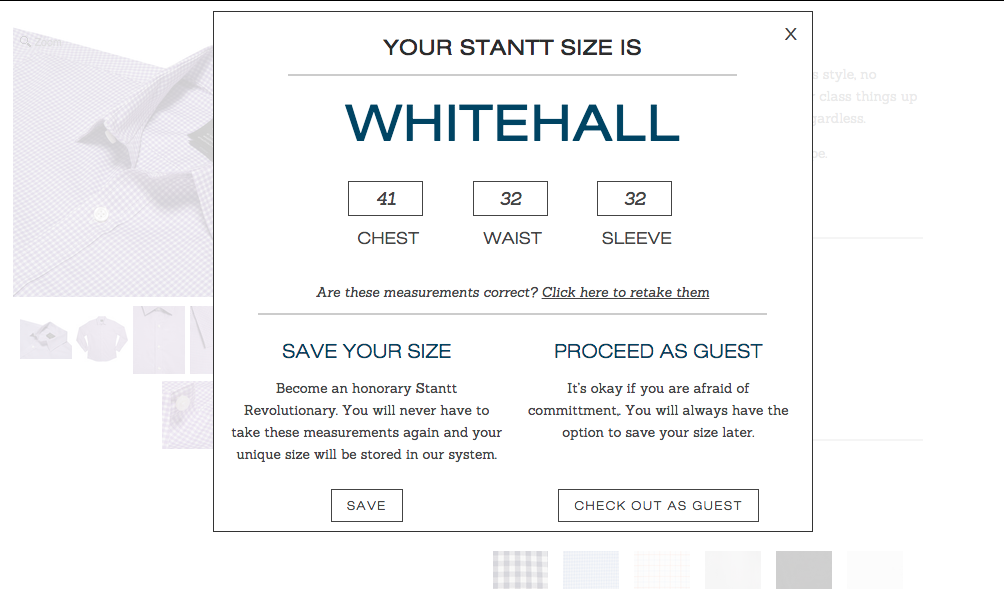
In order to find the correct size we built an interactive modal that walks you through the measurement process. At the end we interact with the sizing algorithm and list the size. In the background we simply select the correct variant in a hidden form select element that will get submitted when the Add to Cart button is clicked.

The Angular app also stores the measurements and size in the browser for later use. If a customer is logged in, it communicates with a 3rd party app to store this information in customer metafields.
Pretty cool, right!
Example #2 - Creative Letter Art
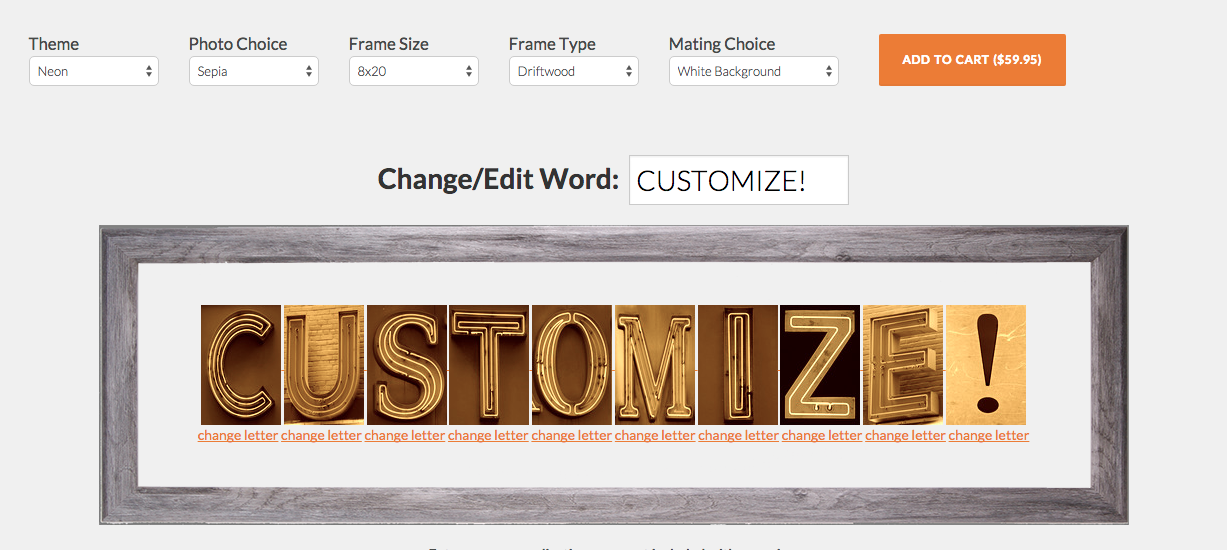
Next up is our client Creative Letter Art. They hand build custom framed art photography. A customer can create a word anywhere from 1 to 10 letters. Each letter can be individually selected from a list of supplied letter photos. The total combination of options is staggering. A few years ago I wrote about this in a blog post after completing the first iteration of the shop using an earlier version of LemonStand.
This year we had the chance to reimplement the site using LemonStand Cloud. This time around the process was even easier mainly with the help of the custom fields functionality.
On the custom product page we have 10 different products each representing a word size. Just like Stantt we show and hide the different products based on a parameter. In this case it is the size of the typed word. The options like frame type are pretty standard and fit with the native variant structure of the product. The interesting challenge was to select and store the actual letters.

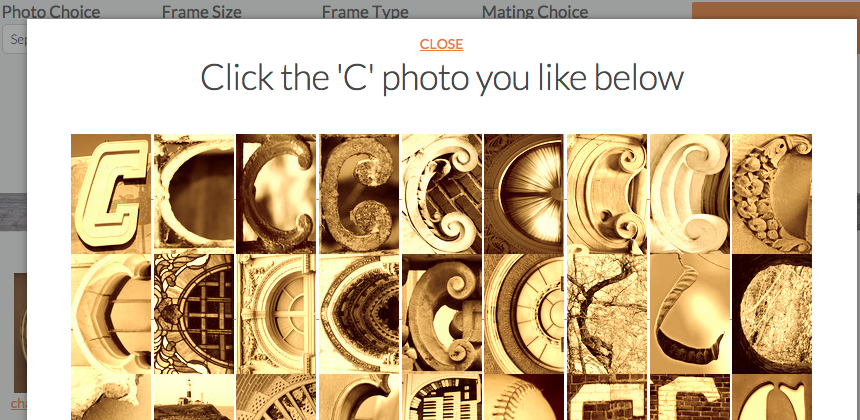
To select a letter all a customer has to do is click on one in the displayed frame. This brings up a modal that allows browsing and selection. The letter choices and photos are supplied by a custom app that manages them and the product page uses JSONP to pull the letter data. An Angular JS app manages all of the interactions and keeps track of the selections.

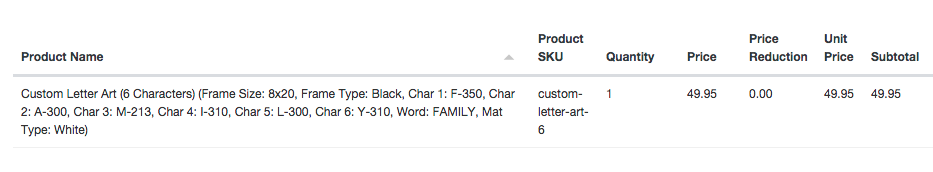
In order to store the letter choices as part of the order we put a unique letter code into Frontend Product custom fields that are configured in LemonStand. Once here they are part of the normal LemonStand cart and checkout flow. The great thing about this is the custom fields show up in an order in the backend without any work on our part. I really like how this very custom product feels like it natively belongs to the partform.

That’s a wrap
When creating highly custom product pages remember that you need full control over your theme, templating code with conditionals, and solid product data constructs. There are a ton of SaaS based eCommerce systems on the market right now but very few allow you to accomplish the type of custom work that LemonStand and Shopify do.
Need Squarespace help? Need member logins for Squarespace?
Click here to be notified about new useful links.
