Over A Trillion Unique Products with Lemonstand and jQuery
July 03, 2012Here at 320ny we recently built a store using Lemonstand, which is an awesome e-commerce platform written in PHP. (Lemonstand is such a joy to use there are too many reasons to list here.) While building this store I ran into a problem. I had to figure out how to sell a configurable product of which there are over 9.765625 × 1026 possible combinations. I tried a few approaches and in the end the solution was pretty easy. I'll tell you what I did and hopfully this approach can be used by others with their stores.
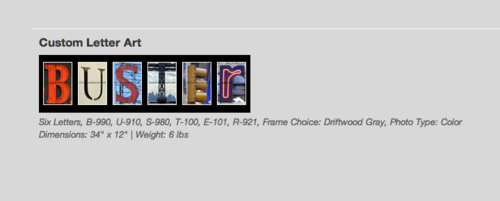
A few months ago a client came to us asking if we could build an e-commerce site for an interesting business that he runs. Our client makes and sells letter word art. For this word art he takes pictures of things that look like letters and numbers. He uses these pictures to spell words and mats them in a nice frame for his customers. Here is an example:

Most e-commerce stores have many products that have various options and attributes. Most of the time these products are managed by the store owners. If my client only wanted to sell a few framed words like the one above his store would have been run of the mill. However, he wanted a store where customers could enter any word (letters A-Z and numbers 0-9) and then be able to select from a set of predefined images that correspond with each character in the word. Basically customers will be able to create their own letter word art from all the images that my client has taken. The kicker is my client has over 500 unique images and can make framed words of up to 10 characters long.
50010 == 9.765625 × 1026 unique products, give or take a few!
My first thought was how the frack do I do this? My second thought was how in the world can this be done in Lemonstand? I tried a few approaches including Lemonstand's bundled product feature but noting seemed to do the trick. Here are some of the things I did to get the job done. (Keep in mind I'm going to leave out a lot of vanilla steps like how to load a Lemonstand product into a page and whatnot. Also, this is not a step by step tutorial. The nature of this is too specific for that so instead this will give you an idea of what is possible.)
Setup the base product in Lemonstand
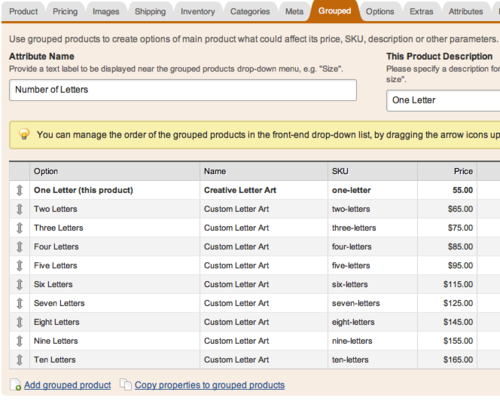
In Lemonstand the product is the core object that you are selling. Each product can have a number of configurable items such as Grouped Products, Options, Extra Options, and Attributes. All of these can be chosen by the customer in drop-down, checkbox, or radio button formats. To solve my problem I utilized the Group Product feature. I made a base product for a one character word and then 9 more grouped products, one for each word length. (This is unique for my situation so your products and options will greatly differ. You may only need one product and no grouped products at all.)

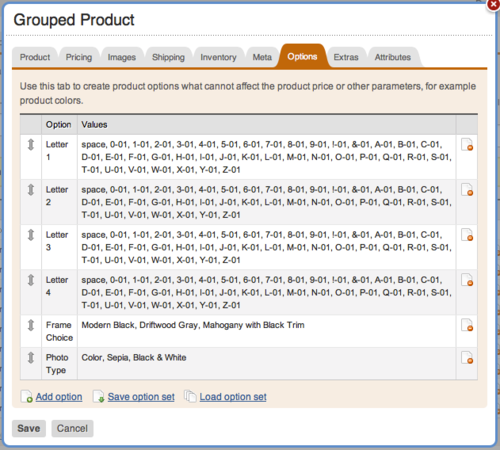
Once I had all my grouped products I went into each and created a set of options for them. In my case I had an option for each letter and two general options. The core trick here is on the options. For the values I have place holders for what will be the end value. (I later replace the values with some jQuery.) In hindsight I could have just put in one dummy value. Here is our Four Letter grouped product:

Product Form and Grouped Product Selection
Now that I have my product set up in Lemonstand I need to output the product form so we can use it. Please refer to the Lemonstand documentation for how to do this. For my situation I wanted a drop dead easy UX. So I ended up hiding the group product select dropdown and selected it using jQuery. (If your not using grouped products than you don't really need this section.) Here is my hidden group product select (located in the product form):
In this store our home page displays a big input field wrapped in a form for customers to enter a word. When they submit this by clicking the big "Create It" button I use a little jQuery to fill out the above select option, add the entered word as a value into a hidden form input, and trigger the change event on the form.
After this form is submitted the page reloads with the correct grouped product I want. My word value was passed to the server so I pass it back to my frontend JS code by placing it in the DOM. (A bit dirty but sometimes you have to play rough to get the job done :) I loop though this word value on the server and on the front end to show all of the images and popups for the word the customer entered.
Create and Select Product Options
Now comes the fun part. Once we have a Lemonstand product and accompanying form on a page we can do some neat tricks with the product options that were set up earlier. Typically product options are used for simple things like color choice or size on a t-shirt. Here I massively exploit it's use. I first had to create a special partial for this product that shows two options that I want the customer to use but hides the rest that I will alter with jQuery. Here is an example of that the hidden production options select drop downs look like:
In my JS code I set up a large number of event listeners to alter these select dropdowns. Most of them are click events on <img> elements. When an image is clicked I use jQuery to find out what the image file is called, create an <option> element that has the value of the image file, append the <option> to the respective select dropdown, and then select the newly created <option>. The jQuery to do this is:
This step is what allows me solve the problem. I am creating option values on the fly (In my cause from image file names that originate on the server but they could be anything.) and setting them as the selected option value in the form. When the customer now adds this product to their cart Lemonstand will store the newly created option value to this order item. Here is an example of someone purchasing the word "BUSTER" and how it looks in their cart.

When my client receives the order the product options are nicely listed and he will know what images to create the customer's unique word with:

Thats it. Just create some product options and generate values for them dynamically with jQuery. Cheers!
Need Squarespace help? Need member logins for Squarespace?
Click here to be notified about new useful links.
